Oleg I.
Web Designer
Web Designer
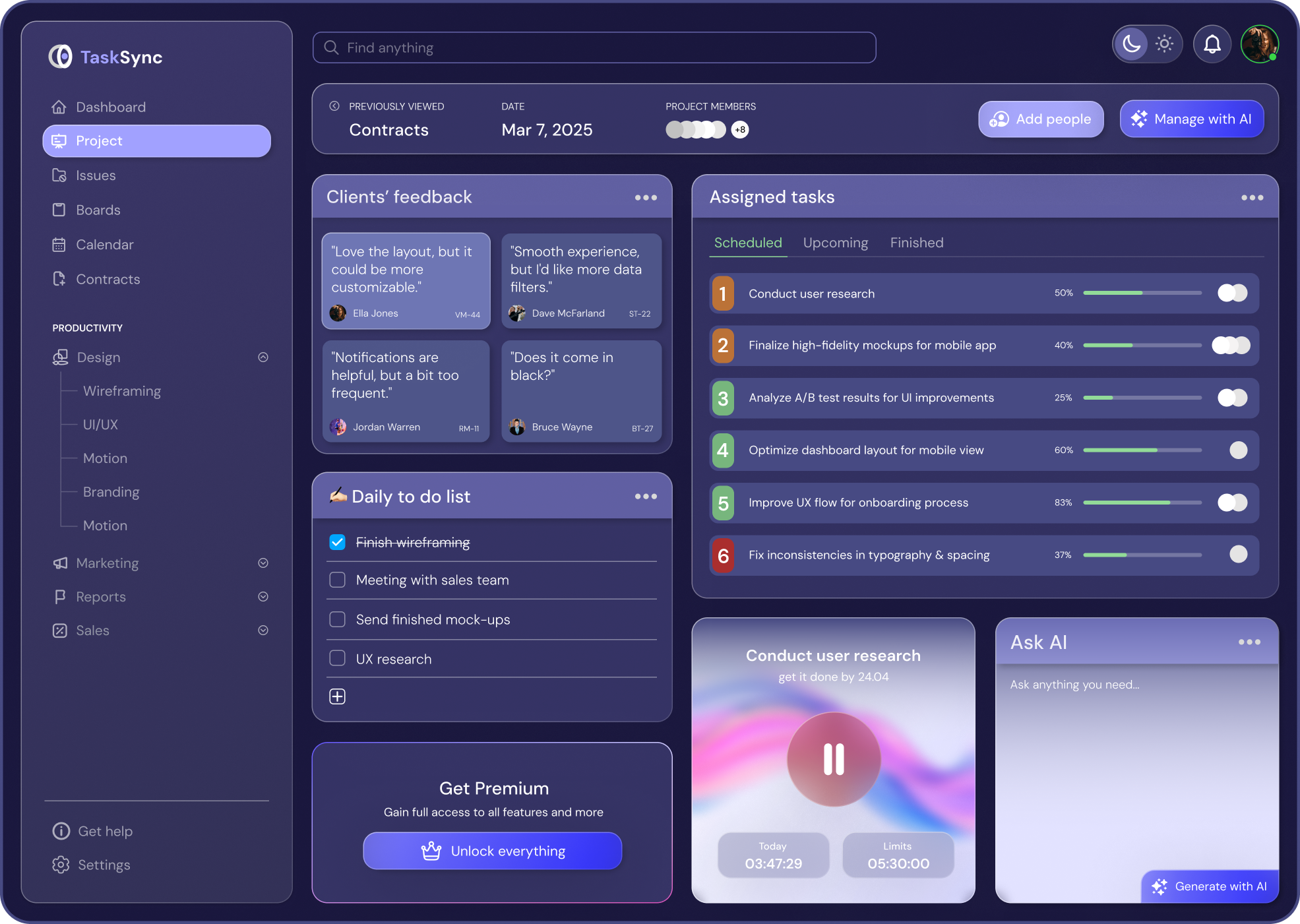
TaskSync ist eine konzeptionelle Plattform für Aufgabenmanagement, die Zusammenarbeit vereinfacht und Produktivität für Einzelpersonen und Teams effizienter gestaltet. Mit einem Fokus auf KI-gestützte Unterstützung und minimalen Reibungsverlust bietet TaskSync ein intelligentes, intuitives Design für den täglichen Workflow.
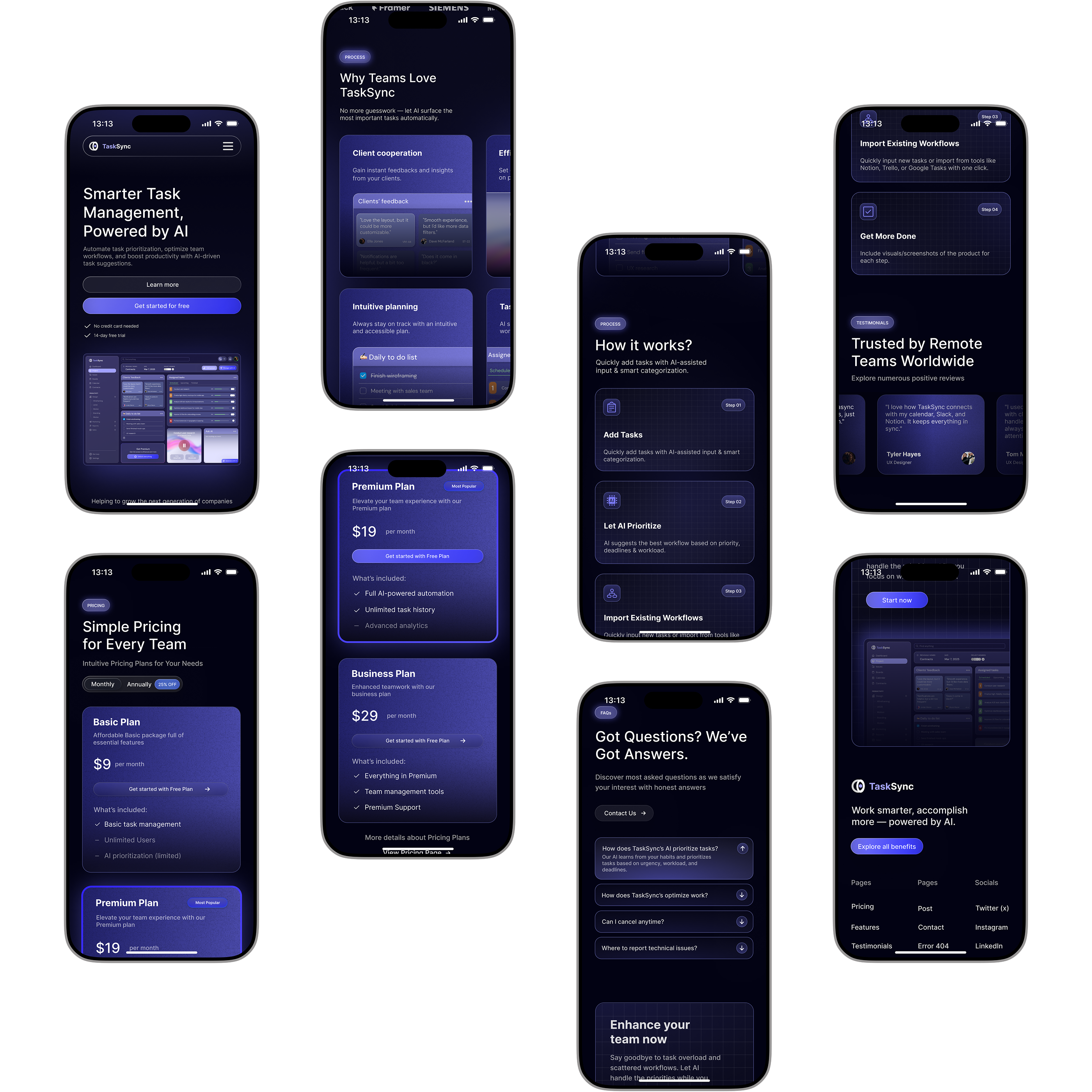
Dieses persönliche Projekt umfasst ein vollständiges UI/UX-Designsystem, ein webbasiertes Dashboard sowie eine responsive mobile Landingpage. Es zeigt meine Fähigkeit, in Systemen zu denken, Nutzerziele zu priorisieren und klare Ästhetik mit funktionaler Tiefe zu verbinden.
Obwohl es unzählige Tools für Aufgabenmanagement gibt, leiden viele unter unnötiger Komplexität, Unübersichtlichkeit und Funktionsüberladung. Das führt zu geringerer Nutzerbindung und einem erschwerten Einstieg – insbesondere für Teams, die Wert auf Klarheit und Geschwindigkeit legen.

Viele Tools wollen alles gleichzeitig sein – was in überfrachteten Dashboards resultiert, die den Nutzer eher überfordern als unterstützen.
BEISPIEL
Users are presented with excessive options upfront, forcing them to dig through menus and sidebars to perform basic actions.
AUSWIRKUNG
Mentale Ermüdung. Die Wahrscheinlichkeit sinkt, dass Nutzer langfristig beim Produkt bleiben.

Oft müssen Aufgaben manuell sortiert oder gewichtet werden – das kostet Zeit, statt sie zu sparen.
BEISPIEL
Wichtige Aufgaben geraten schnell unter weniger wichtige, wenn die Sichtbarkeit nicht aktiv gesteuert wird.
AUSWIRKUNG
Wichtige Punkte werden übersehen, Teams verlieren an Effizienz im Tagesgeschäft.

KI wird oft als Gimmick oder durch laute Automatisierung eingeführt – und lenkt eher ab, als zu helfen.
BEISPIEL
Aufdringliche KI-Vorschläge, die ohne Kontext auftauchen oder eigenmächtig Entscheidungen treffen.
AUSWIRKUNG
Misstrauen gegenüber „intelligenten" Funktionen – Nutzer schalten ab.



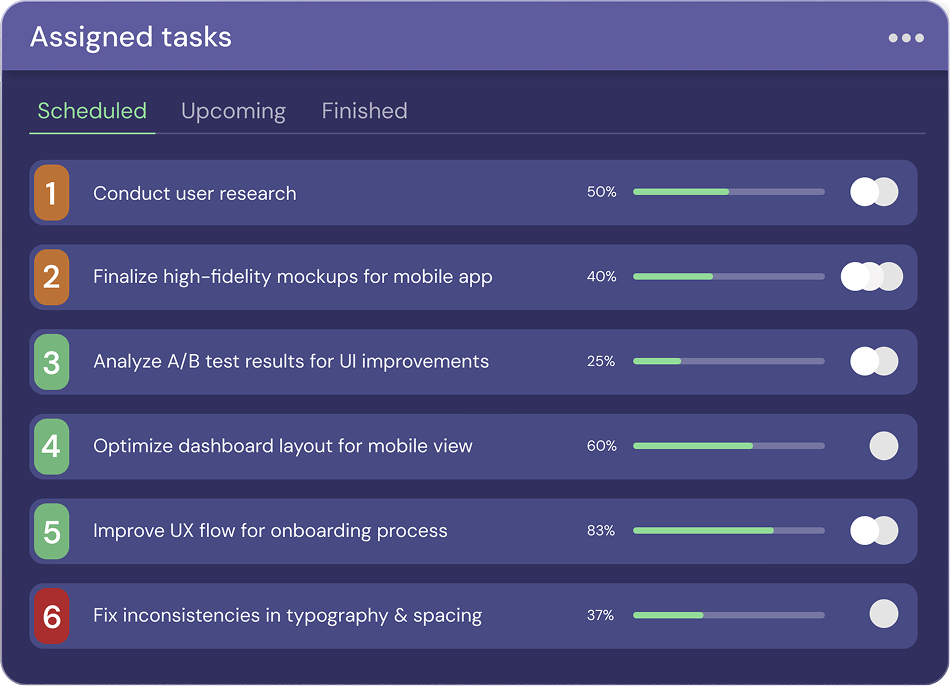
Hebt wichtige Aufgaben auf einen Blick hervor – ohne langes Suchen.

Fokussiert auf konkrete, zeitkritische Ziele.

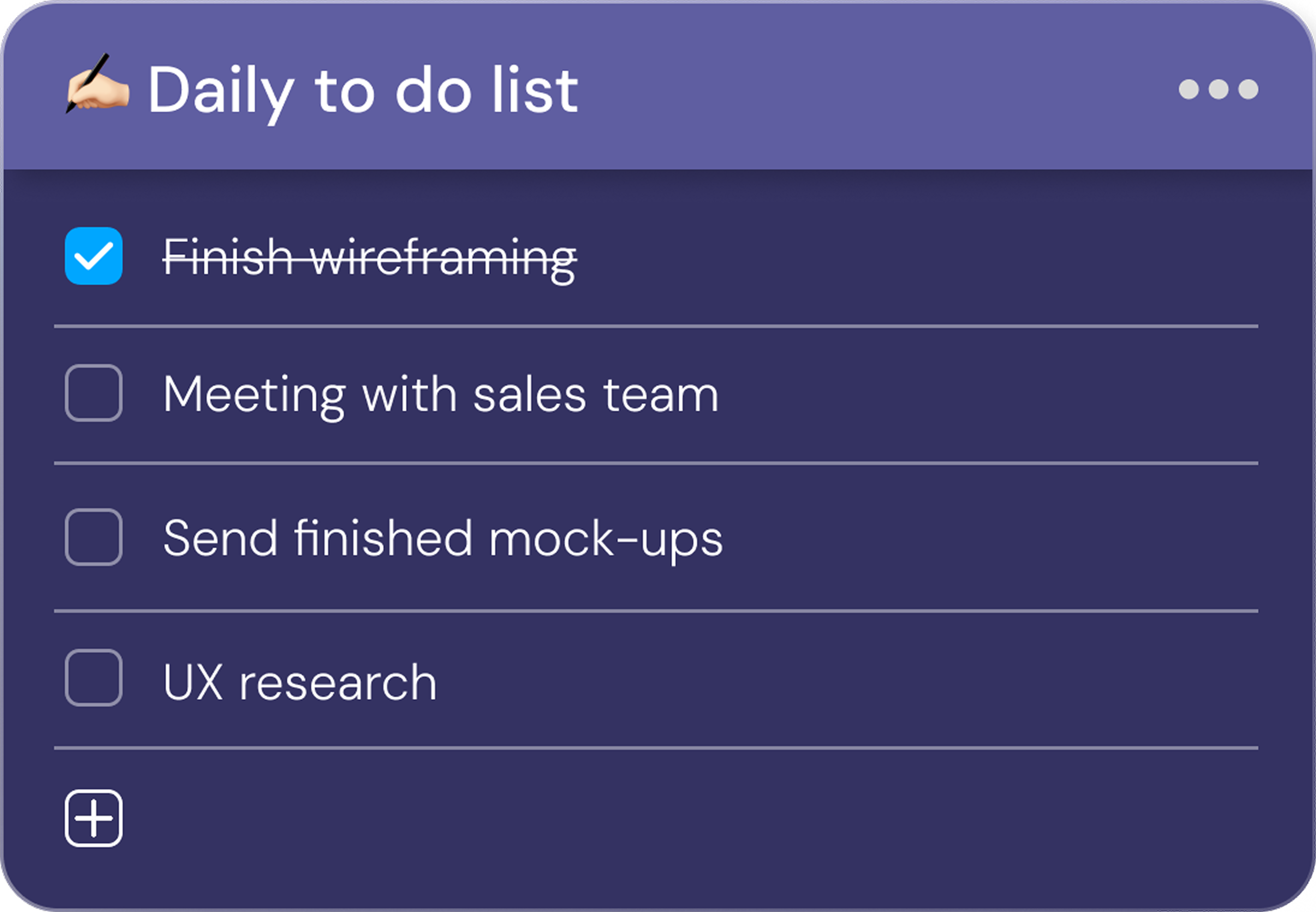
Ermöglicht direkte Feedbackschleifen im Aufgabenverlauf – für transparente Kommunikation und gezielte Iterationen.

Fördert konzentriertes Arbeiten durch optionales Timeboxing im Pomodoro-Stil.

#FFFFFF
RGB: 255 255 255
#A1A1FF
RGB: 161 161 255
#6E76B4
RGB: 110 118 180
#6D6DFC
RGB: 109 109 252
#474A83
RGB: 71 74 131
#1010FF
RGB: 16 16 255
#020213
RGB: 2 2 19
#1A173E
RGB: 26 23 62
Ich habe mich für die Schriftart Inter entschieden – modern, klar und besonders gut lesbar. Ihre geometrischen, aber freundlichen Formen machen sie ideal für digitale Oberflächen: leserlich auf allen Bildschirmgrößen. Durch exzellentes Kerning und ausgewogene Abstände verbindet Inter Ästhetik mit Funktionalität und verleiht dem Design einen professionellen, einladenden Charakter.
A a B b C c D d E e F f G g H h I i J j K k L l M m N n O o P p Q q R r S s T t U u V v W w X x Y y Z z
A a B b C c D d E e F f G g H h I i J j K k L l M m N n O o P p Q q R r S s T t U u V v W w X x Y y Z z
A a B b C c D d E e F f G g H h I i J j K k L l M m N n O o P p Q q R r S s T t U u V v W w X x Y y Z z
Bereit, dein digitales Produkt zu transformieren? Lass uns besprechen, wie ich deine Vision zum Leben erwecken kann.
Lass mal reden